Selecting the right equipment leasing software is a pivotal decision for businesses looking to streamline their asset management and financial reporting processes. This software not only simplifies the management of leased equipment but also ensures compliance with evolving accounting standards, such as ASC 842 and IFRS 16. The best equipment leasing software enhances operational efficiency, […]
Continue ReadingThe Evolution and Impact of Online Translation: Bridging Language Barriers in the Digital Age
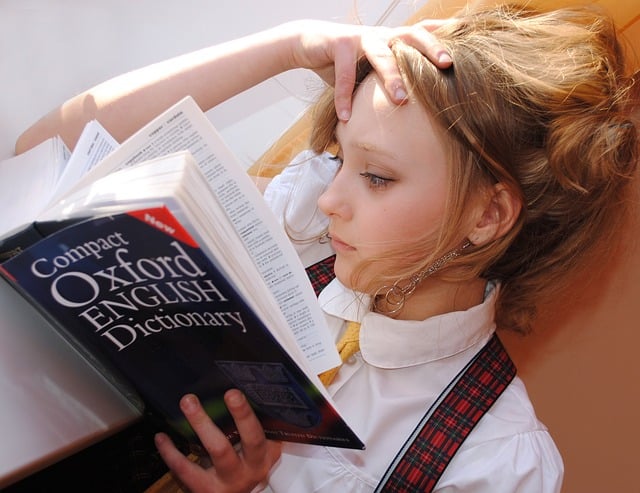
In today’s interconnected world, where borders seem to blur and global communication is the norm, the role of language has never been more crucial. Yet, with thousands of languages spoken worldwide, effective communication across linguistic boundaries can pose significant challenges. Fortunately, the rise of online translation tools has revolutionized the way we bridge these gaps, […]
Continue ReadingThe Role of Audio-Visual Equipment in Meetings
Meetings are an essential part of communication and collaboration in modern businesses. Whether it’s a small team gathering or a large conference, audio-visual (AV) equipment can ensure that meetings are effective and productive. You can use a range of AV equipment to enhance the meeting experience and facilitate better communication among participants and IT support. […]
Continue ReadingHow Big is the Influence of AV Technology on Event Management?
Audio visual technology has influenced many industries, one being event management. Arranging important events can often be challenging, but with the help of AV equipment, businesses can successfully create memorable experiences. Keep reading to learn more about how AV technology influences event management. The evolution of AV technology in the events industry AV technology has […]
Continue ReadingPodcasts and the Future of Education: A New Learning Paradigm
In the rapidly evolving landscape of education, podcasts have emerged as a significant and transformative medium. Once considered merely a source of entertainment, podcasting is now at the forefront of an educational revolution, offering a new learning paradigm that aligns with the digital age. The Rise of Podcasting in Education Podcasting’s growth in education can […]
Continue ReadingHire a Software Development Team in Poland: Your Guide to Outsourcing Success
Poland has emerged as a significant hub for software development, standing out with its rapidly growing technology sector. The country’s investment in tech education and a strong foundation in engineering has fostered a wide pool of talented software developers. Companies looking to expand their development capabilities are increasingly turning to Poland, attracted by the cost-effectiveness […]
Continue ReadingCedric Kashama: Painting Dreams into Reality through Creativity and Color
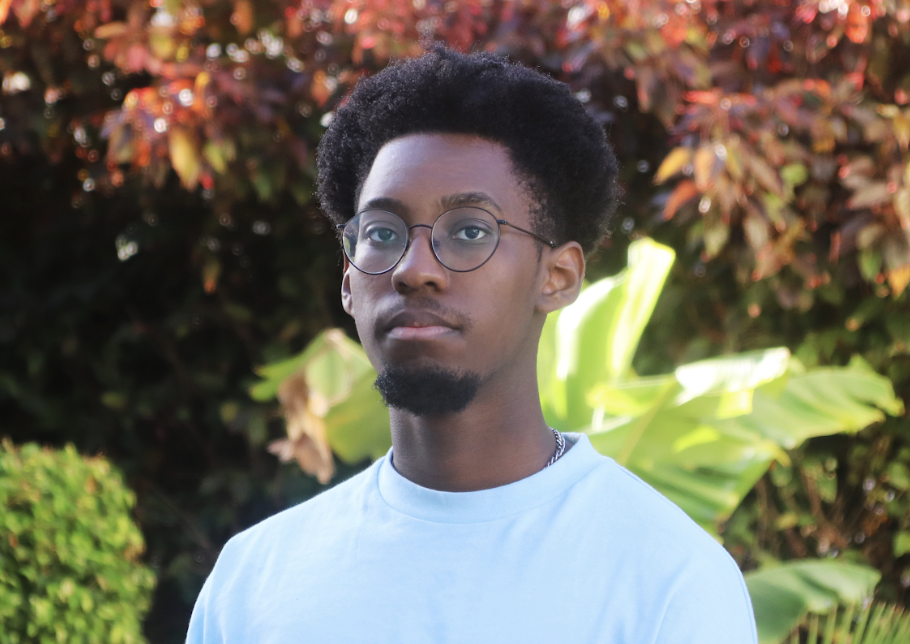
Sometimes, what seems “impossible” can become a reality when people are determined. Even when life gets tough and responsibilities pile up, there are those who don’t just sit on the sidelines. They chase their dreams with incredible enthusiasm. Cedric Kashama is a perfect example of this spirit. He uses his dreams and creativity as guiding […]
Continue ReadingThe Importance of Having Engaged Employees
The success of any business hinges on the dedication and productivity of its workforce. One critical factor that significantly impacts an organization’s success is employee engagement. Engaged employees are not merely content or satisfied with their jobs; they are emotionally connected, motivated, and invested in their work and the organization’s goals. Improved Productivity Employees who […]
Continue ReadingEVs and Beyond: Challenges and Opportunities in Transportation
The vision of the future of mobility often includes flying cars and high-speed hyperloops. However, the reality of what 2050 might look like may be less dramatic. This article explores the challenges and possibilities of transportation in the coming decades. The Longevity of Vehicles One significant obstacle to a rapid transformation in transportation is the […]
Continue ReadingExploring the Intersection of Podcasting and Tech Innovation for Teeth Grinder UK
In an era where technology is rapidly progressing, the intertwining of media genres and tech innovation becomes undeniable. One such intersection lies between podcasting and technological advancements, offering a plethora of opportunities for diverse industries, including dental health. For our readers at Teeth Grinder UK, understanding this convergence is not just about enjoying your favourite […]
Continue Reading